Properti CSS display:none yang mempengaruhi Gambar pada Pemuatan Halaman
Senin, 01 Juni 2020
Jika Anda bekerja dengan salah satu klien, dan Anda perhatikan bahwa lalu lintas gambar mereka di ponsel tiga kali lebih banyak, dibandingkan dengan situs web serupa. Ketika Anda mulai menyelidiki, dan Anda menyadari bahwa mereka menyembunyikan banyak gambar dengan mengatur properti css display:none (tampilan tidak ada) menggunakan permintaan media.
Sementara tujuan menyembunyikan gambar telah tercapai, permintaan browser untuk gambar tersembunyi masih dikirim, yang memiliki dampak negatif langsung pada kinerja memuat situs.
Pengaturan display:none pada gambar atau wadah gambar tidak memungkinkan mencegah browser meminta gambar.
Seperti yang Anda harapkan, gambar berperilaku seperti elemen lain ketika Anda mengatur tampilan properti menjadi display:none, gambar tidak ditampilkan dan tidak menempati ruang apa pun di DOM.
Masalahnya adalah browser, karena kemungkinan skrip mengubah secara dinamis elemen DOM, akan memuat setiap elemen yang ada di DOM, dan jika gambar disembunyikan tetapi berada di DOM maka mereka akan mengirim permintaan jaringan untuk gambar itu.
Ini berarti bahwa, dalam kasus suatu gambar, itu tetap akan diminta ketika, dalam kebanyakan skenario kasus, Anda tidak akan menggunakannya.
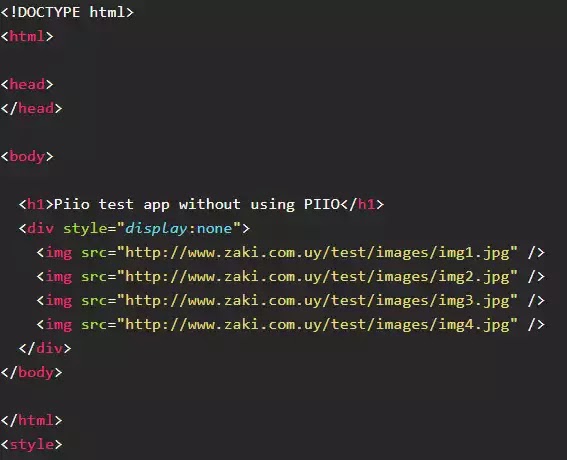
Mari kita lihat sebuah contoh:
Dalam kode di atas, kita mengatur display:none ke div yang berisi empat gambar untuk menyembunyikannya dari DOM.
Jika kita melihat jaringan saat memuat HTML ini, inilah hasilnya:
Gambar tidak ditampilkan tetapi permintaan dibuat (hasilnya akan sama jika Anda menerapkan display:none ada untuk setiap gambar).
Ini tidak memengaruhi rendering DOM peramban, tetapi mempengaruhi beban konten situs. Jika Anda akan mengubah visibilitas gambar, maka ini bukan masalah besar, bahkan mungkin lebih baik jika sudah dimuat.
Tetapi, jika Anda tidak berencana untuk menampilkan gambar atau kemungkinan menunjukkannya sangat rendah, maka situasi ini sebenarnya merupakan masalah.
I. Anda dapat mencegah HTML yang memuat gambar agar tidak dimuat ke DOM alih-alih menggunakan display:none, dan menambahkannya nanti jika perlu. Ini sangat mudah untuk dicapai jika Anda menggunakan kerangka kerja seperti Angular atau React. Anda hanya menghindari membuat HTML dengan pernyataan if misalnya. Ini juga sangat sederhana jika Anda menggunakan JavaScript Vanilla.
II. Gunakan gambar Anda, atau setidaknya yang Anda sembunyikan, sebagai gambar latar belakang. Gambar latar belakang tidak dapat dimuat jika elemennya disembunyikan.
Kesimpulan:
Gambar dapat diminta oleh browser bahkan jika mereka tidak mengatur properti tampilan.
Untuk mencegah hal ini, Anda dapat mengimplementasikan solusi yang saya sebutkan sebelumnya, tetapi jika Anda akan terlalu sering mengubah visibilitas gambar, menambahkan dan menghapus gambar dari HTML dapat menjadi biaya kinerja yang tidak perlu yang dapat Anda hindari dengan menggunakan properti display:none.
Menggunakan solusi 2 jauh lebih baik karena Anda hanya dapat menggunakan CSS tanpa harus memanipulasi DOM.
Saya harap artikel ini membantu Anda memahami cara mengelola gambar Anda saat Anda ingin menyembunyikannya dan menghindari permintaaan pada browser.
Sementara tujuan menyembunyikan gambar telah tercapai, permintaan browser untuk gambar tersembunyi masih dikirim, yang memiliki dampak negatif langsung pada kinerja memuat situs.
Pengaturan display:none pada gambar atau wadah gambar tidak memungkinkan mencegah browser meminta gambar.
Bagaimana "display:none" Bekerja untuk Gambar?
Seperti yang Anda harapkan, gambar berperilaku seperti elemen lain ketika Anda mengatur tampilan properti menjadi display:none, gambar tidak ditampilkan dan tidak menempati ruang apa pun di DOM.
Masalahnya adalah browser, karena kemungkinan skrip mengubah secara dinamis elemen DOM, akan memuat setiap elemen yang ada di DOM, dan jika gambar disembunyikan tetapi berada di DOM maka mereka akan mengirim permintaan jaringan untuk gambar itu.
Ini berarti bahwa, dalam kasus suatu gambar, itu tetap akan diminta ketika, dalam kebanyakan skenario kasus, Anda tidak akan menggunakannya.
Mari kita lihat sebuah contoh:
Dalam kode di atas, kita mengatur display:none ke div yang berisi empat gambar untuk menyembunyikannya dari DOM.
Jika kita melihat jaringan saat memuat HTML ini, inilah hasilnya:
Gambar tidak ditampilkan tetapi permintaan dibuat (hasilnya akan sama jika Anda menerapkan display:none ada untuk setiap gambar).
Ini tidak memengaruhi rendering DOM peramban, tetapi mempengaruhi beban konten situs. Jika Anda akan mengubah visibilitas gambar, maka ini bukan masalah besar, bahkan mungkin lebih baik jika sudah dimuat.
Tetapi, jika Anda tidak berencana untuk menampilkan gambar atau kemungkinan menunjukkannya sangat rendah, maka situasi ini sebenarnya merupakan masalah.
Solusi
I. Anda dapat mencegah HTML yang memuat gambar agar tidak dimuat ke DOM alih-alih menggunakan display:none, dan menambahkannya nanti jika perlu. Ini sangat mudah untuk dicapai jika Anda menggunakan kerangka kerja seperti Angular atau React. Anda hanya menghindari membuat HTML dengan pernyataan if misalnya. Ini juga sangat sederhana jika Anda menggunakan JavaScript Vanilla.
II. Gunakan gambar Anda, atau setidaknya yang Anda sembunyikan, sebagai gambar latar belakang. Gambar latar belakang tidak dapat dimuat jika elemennya disembunyikan.
Kesimpulan:
Gambar dapat diminta oleh browser bahkan jika mereka tidak mengatur properti tampilan.
Untuk mencegah hal ini, Anda dapat mengimplementasikan solusi yang saya sebutkan sebelumnya, tetapi jika Anda akan terlalu sering mengubah visibilitas gambar, menambahkan dan menghapus gambar dari HTML dapat menjadi biaya kinerja yang tidak perlu yang dapat Anda hindari dengan menggunakan properti display:none.
Menggunakan solusi 2 jauh lebih baik karena Anda hanya dapat menggunakan CSS tanpa harus memanipulasi DOM.
Saya harap artikel ini membantu Anda memahami cara mengelola gambar Anda saat Anda ingin menyembunyikannya dan menghindari permintaaan pada browser.